
【ブログのコツ】1つのコメント欄に複数の写真をのせたい
こんにちわ、かねうち@大阪です。
ずいぶん前にリクエストされてて放置してたので(すいません)、改めて記載しますね。(2014.8.20不具合修正)
この記事は、左のサイドバーにある「ブログ使いこなし講座」にもリンクしておきますので、必要に応じて参照してください。
■まず考え方の整理を。
現在は、コメント記入欄の下にある「ファイルを選択」というボタンを使ってコメント欄に画像を追加できるようになっています。
ただし、このやり方だと表示できるのは1コメントにつき「1つだけ」です。
通常ならコレで十分なのですが、ひとつの記事で話が盛り上がって、コメントでもいろいろ写真を載せて説明したい、なんてこともよくあること。
今回の説明は、
「ひとつのコメント欄に2つ以上の写真を入れてみたい」場合の解説です。
■それでは手順を
1.コメントに掲載したい写真データをメディアライブラリに登録する。
ログインしてダッシュボードに入り、左側の上部にある「メディア」という文字にカーソルを合わせると、ライブラリの下に「新規追加」があるので、それをクリック。

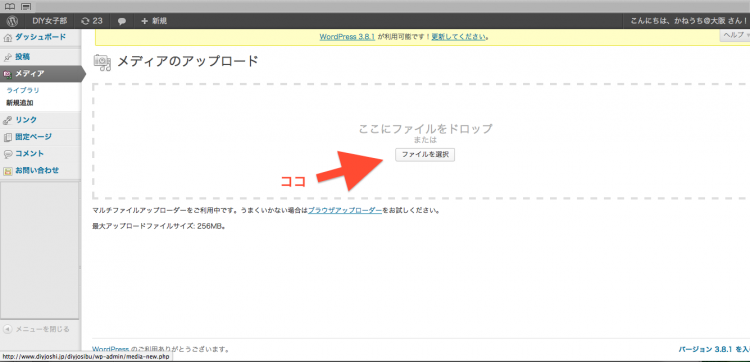
次に、「メディアのアップロード」画面になるので、「ファイルを選択」ボタンから掲載したいデータを「開く」で選択する。
(あるいは、画面の点線内エリアに直接、データファイルをドロップする)

すると、点線で囲んだ四角エリアの下に、先ほど選んだデータ名が現れます。

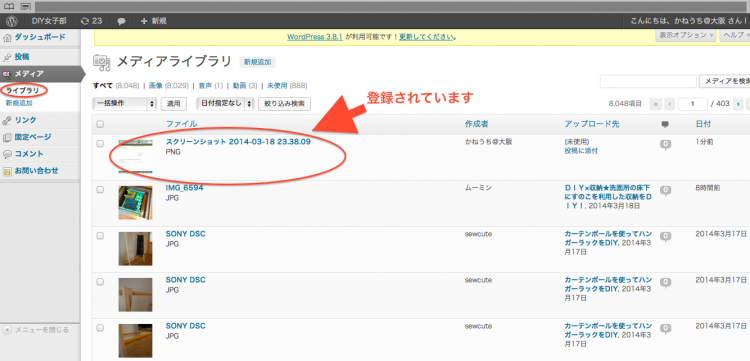
「ライブラリ」をクリックしてメディアライブラリをチェック、データが登録されていることを確認する。

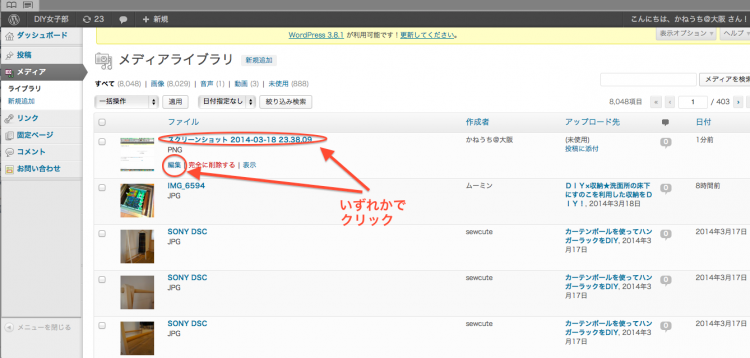
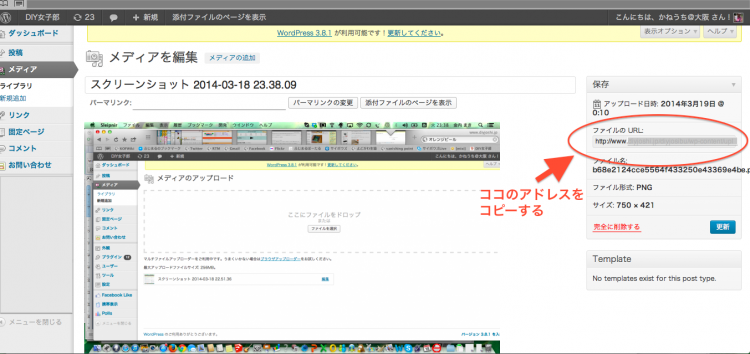
2.アップロードした写真のURLをコピーする。
リストの一番上にある、先ほど登録したデータの名前(青文字)か、名前の下の「編集」をクリックする。

画面の右に「ファイルのURL」という記載があるので、その下のアドレスをコピーする。複数あるので、メモ帳アプリやメール下書きなどを活用して控えておくと安心です。

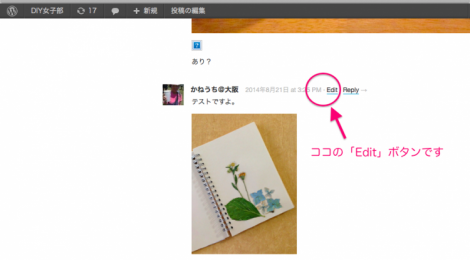
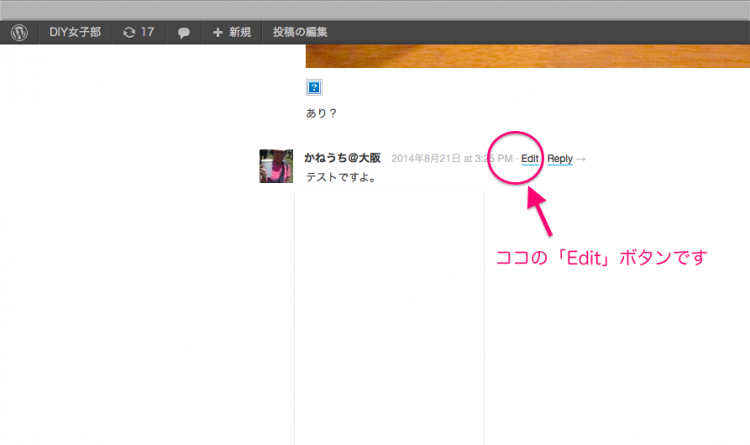
3.ひとまず、コメント欄に「文字だけ先に」入れてコメントする。その後、コメント編集の形で写真を入れる。
[A] 自分のコメントを編集するには、ココを押して開きます。

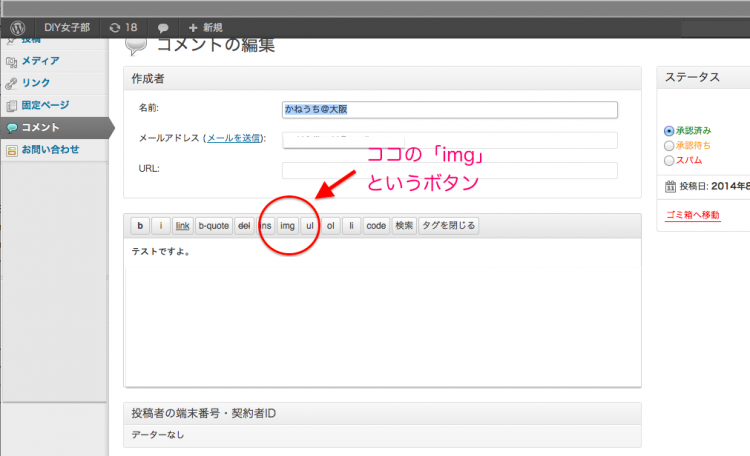
[B] すると、コメントの編集画面が出てくるので「img」ボタンを押すと、

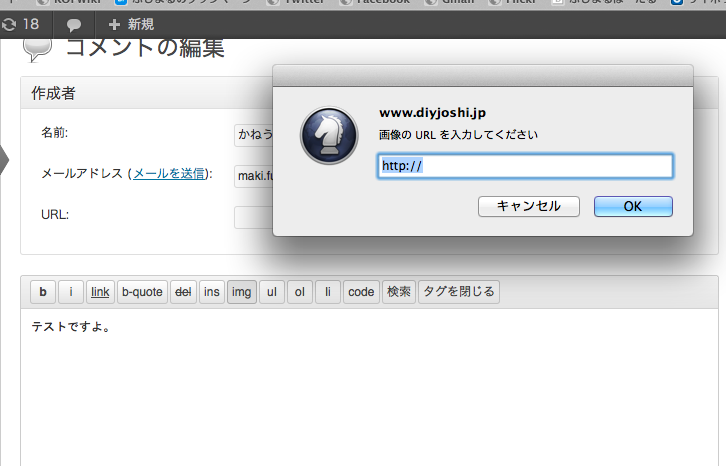
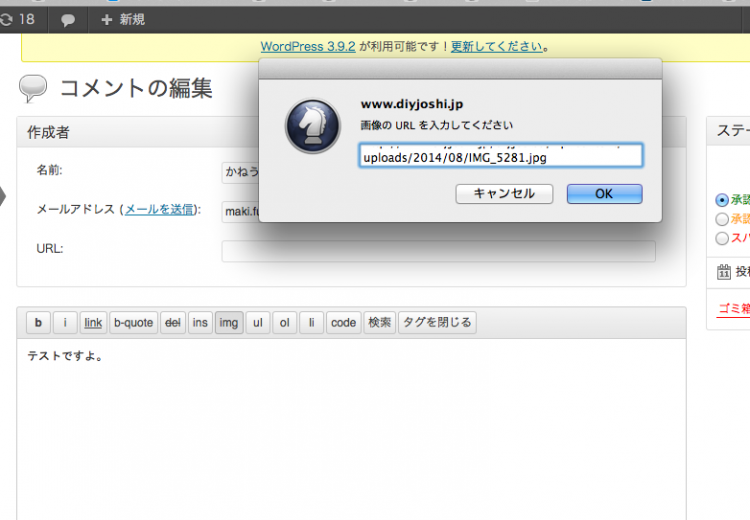
[C] 「画像のURLを入力してください」というメッセージが出てくるので、

[D] 先ほどコピーした画像アドレスを入れて、「OK」ボタンを押す。

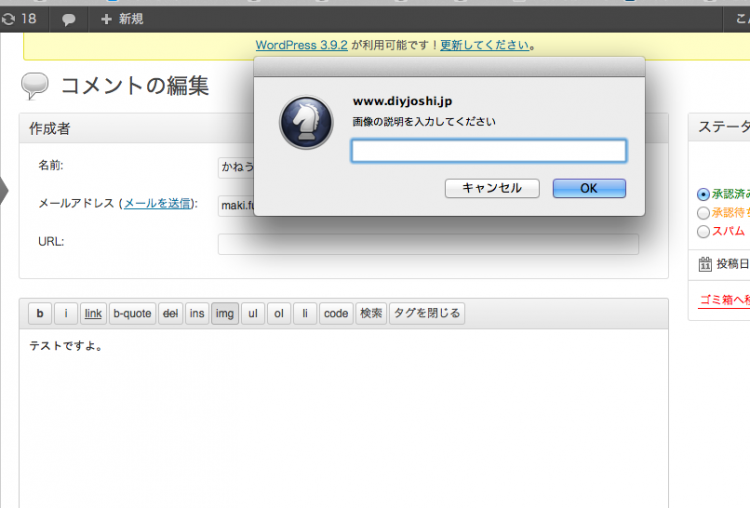
[E] すると「画像の説明を入力してください」とメッセージ。これは入力しても無視してもどっちでもいいです。「OK」ボタン押してください。

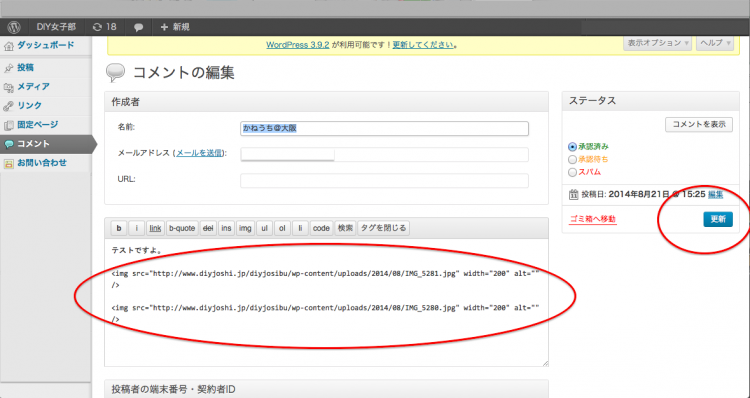
そうすると、< >で囲まれたタグが、表示したい画像の数だけ自動生成されるので、これで画像挿入作業は終わり。
この[A]から[E]の作業を、必要な画像の分、行ってください。
最後に右の「更新」ボタンを押せば、画像が入ったコメント欄に修正されています♪

4.画像によっては、このままではデカすぎることがあるので、画像の大きさを修正するなら、3-[A]に戻り、< >で囲まれたタグを修正しましょう。
| <img src="http://**************.jpg" width="200" /> |
というように、width="200"を追加します。
ちなみに、幅200ピクセルにしますよ、という意味。
ココのブログのコメント欄に入れるなら、
横長写真なら width="200"くらい
縦長写真なら height"200"(高さ200ピクセル)くらい
で、指定しておけば、そこそこに収まると思います。
あとは好みで差し引きしてください。
(2014.8.20 表示の不具合修正、および手順の修正を施しました)


こうかな?
…あれ?あとで、もう一度よく読んでチャレンジします。
ありゃ、ムーミンさん、上手く行かなかった?
さっそくチャレンジしてくれてありがとう〜
何かわかりにくいトコあったら、またツッコミよろしくね!
こうかな?

そしてこう?
img src=”http://blog-diyjoshi.org/diyjosibu/wp-content/uploads/2014/06/e3158e91d54ccb3fd1d5e8dd6dcf7751.jpg” width=”200″ /
できたかな?
ありゃりゃ~、ダメダこりゃ。。。(>_<)
出直して来ま~す。
ムーミンさん、らんじゅさん
コメント欄にタグが直書きできなくなっているみたいですね。システムの変更や更新があったのかもしれません。
調べてみて対処不能だったら、このTipsは削除することにしますー
いましばらくお待ちを!
かねうちさん、いつもありがとうございます❤
実験中・・・
あり?
皆さんにトライしていただいてもどうしても写真がうまく表示できないトラブルを修正しました。
[原因]
記事作成時に使っていたタグ用の英数半角文字が、正常に表示されなかったため(表示の段階で化ける)、皆さんが記事をコピペしてくださっても上手くいきませんでした。
[対処]
1 記事中の、タグに関わる英数半角文字は、英数半角として正常に表示されるよう修正。
2 タイプミス、コピペミスしにくい操作方法が見つかったので、手順を変更。
ということで、本文修正してます。
らんじゅさん、naruさんのコメントは、
どこが違うかわかるように
2つある写真のうち、ひとつだけタグを直して表示できるようにしています。
あのねー、
"が、よーくみたら形がちがう!
とか、
< >がなかったー
とか。
それは、みんなのせいではなく、表示のせいで私が気づかなかったせいです。
ごめんなさい!
ムーミンさんのは、ごめーん、写真のアドレスがなかったので
直せなかったよ! また時間あるときに試してみてね。