初心者向け ▶ 記事に写真を入れる方法 №1
こんにちは、和信ペイントの緒方です。
パソコンに不慣れな方にも、
このブログを楽しんでいただきたいなーという考えの下、
独断と偏見で始めたシリーズ、第4回です(*^_^*)
もし今までの見てない! どこ!? って方がいたら こちら からどうぞ!
本題に入る前に一つだけ。
この記事を書いている間にWordPressが更新され、バージョンアップしました。
過去に書いた記事やこの記事も、
いずれは見た目が変わってしまうかもしれませんが、
キリがないので画像を取り直すことはしません。(←人でなし)
あまりにも画面が変わったときには考えますが、
似通った画面の内はこのまま押し通します。
申し訳ないですが、ご了承くださいm(_ _)m
さて、今回は、記事に写真を入れる方法です。
といっても、緒方も全貌は把握できてないんですけどね・・・(_ _;)
今回の内容も、過去に記事を書いたことのある人しか分かりにくいと思います。
それと、写真に関してはデジカメで撮ってあり、
パソコンにデータを移してある前提で話を進めます。
デジカメからパソコンに写真移せるの!?
って人・・・もしいらた、コメント欄から教えてください。
私ネガポジ派なんだけど・・・って方は・・・
えーと・・・スキャナー使うか、カメラ屋さんに聞いてみてください。
ネガポジって何? って方は、こちら(↓)からどうぞ。
(どちらも別窓でウィキペディアに飛びます)
. ネガ(ネガフィルム) ポジ(リバーサルフィルム)
WordPressのバージョンアップで、
「メディアを追加」という新機能が加わりましたが、
バージョンアップ前に書き上げていた内容は、そのまま使わせていただきます。
新機能「メディアを追加」は、後半でご説明します(^_^)/
記事に写真を入れる場合、
用があるのは「本文」を入力する枠のすぐ下にある場所。
「Faster Insert」っていう枠です。
直訳すると・・・「より早く挿入」? なんだそれ・・・(_ _;)
まぁ、「手っ取り早く写真を入れられる場所」とでも解釈しておきましょうか。
「コンピュータから」、「URLから」、「メディアライブラリ」の3項目がありますが、
新たに画像を取り込むイメージでご説明しますので、
「コンピュータから」の画面で進めます。
画像をネットワーク上に取り込むことを「アップロード」といいます。
元のデータはその場に残したまま、
ネットワーク上にコピーデータを作ることなんです。
このアップロードをする機能(プログラム)を、「アップローダー」と呼びます。
「Faster Insert」には、2種類のアップローダーが用意されています。
一つは、複数の画像を一気にアップロードできる
「マルチファイルアップローダー」、
もう1つは、画像を1個ずつアップロードする
「ブラウザアップローダー」です。
マルチファイルアップローダーの方が便利に見えますが、
超高画質で撮影した画像を取り込むときは、
ブラウザアップローダーしか使えない場合があります。
青文字でアンダーラインが引いてある場所をポチッと押すと、
アップローダーの種類が切り替わります。
どちらでも、好きな方を使ってくださいね。
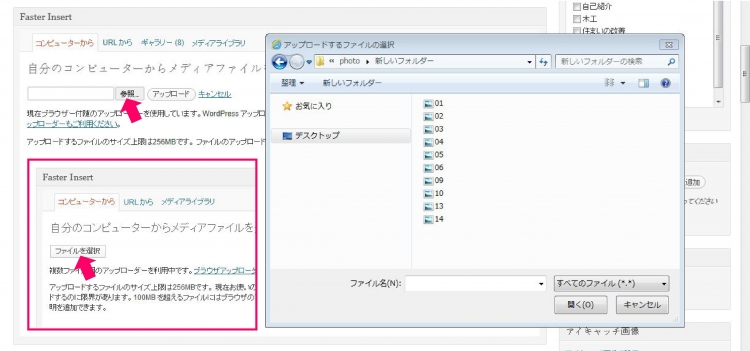
ブラウザアップローダーの場合は「参照」、
マルチファイルアップローダーの場合は「ファイルを選択」を選ぶと、
ウインドウが出てきます。
ワードやエクセルを使うときにも開く画面です。
ここで使いたい写真を選んでください。
マルチファイルアップローダーの場合は、
画像を選んで「開く」を押せば画像の取り込みが始まります。
ブラウザアップローダーの場合は、「開く」を押した後、
「参照」の左にある枠に文字が入っていれば選択は成功、
あとは「アップロード」を押せばOKです。
画像を取り込むと、「ギャラリー」という項目が増えることがあります。
上の図では「ギャラリー(2)」と書いてありますが、
これは「画像が2個あります」という意味です。
一度取り込んだ画像はこのギャラリーに載っているので、
何度も取り込まなくていいんですよ♪
1個しか画像を取り込んでいないと、
ギャラリーの項目が増えないこともありますが、お気になさらず!
いろいろ操作している内に、いつの間にか出ていると思いますので(^_^;)
ギャラリーの使い方は、次回詳しくご説明しますね!
アップロードを押したら、何秒か待ちます。
写真の画素が高いと時間がかかります。
画素が高い=画質がいい=データが大きい、なんです。
パソコンで言う「データの大きさ」を箱でたとえると、
箱の大きさが変わるのではなく、小さな箱の数が増減するイメージになります。
手のひらサイズの箱を10個移動するより、
同じ箱を100個移動する方が大変ですよね?
大変なことをさせているから、時間がかかっているんです。
早く早くと急かさないで、
お茶でも飲みながらあたたかい目で見守ってやってください(^o^)/
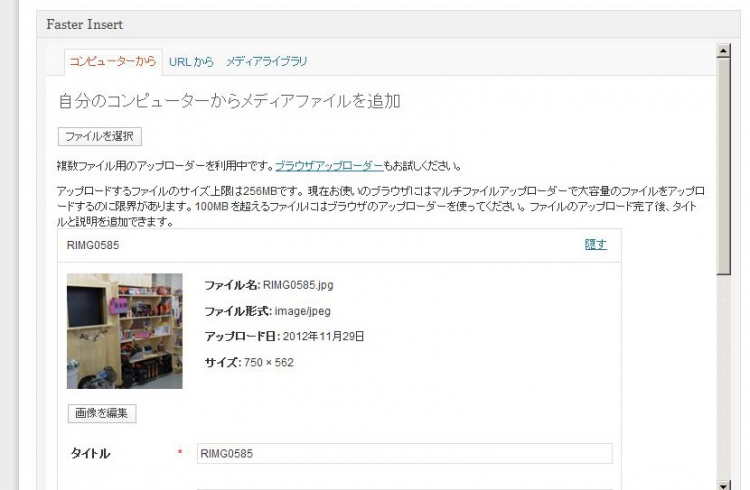
さて、画像の取り込みが終わると、
こんな(↓)画面に変わります。(写真は練馬工房です♪)
複数の画像を一気に取り込んだ場合は、表のようなものが出てきます。
そのときは使いたい写真の右にある「表示する」を押すと、
ほとんど同じ画面になります。
「Faster Insert」の右にあるバーを下に下ろしていくと、
タイトル、代替テキスト、キャプション、説明、
リンクURL、配置、サイズという項目が出てきます。
この内、タイトルは写真の名前。
リンクURLはネットワーク上で写真がある場所を意味しています。
特にタイトルは、画面上でカーソルを合わせると出てくるので、
個人情報は入れない方がいいですよ。
キャプションは書くと写真の下に表示されます。
代替テキストと説明は・・・よく分かりません(_ _;)
「配置」は文字通り写真を載せる場所です。
「なし」、「左」、「中央」、「右」の4パターンがあります。
申し訳ないですが、長くなるのでこの詳細は次回に説明させてくださいm(_ _)m
サイズは文字通り、画面に映す画像の大きさです。
「サムネイル」、「中」、「大」、「フルサイズ」の4パターンがあります。
※バージョンアップの余波か、サイズの種類が増えました。
「archive-thumbnail」、「single-thumbnail」、
「featured-thumbnail」、「slider-nav-thumbnail」の4つ。
「thumbnail」はサムネイルなので、ちょっと小さめの画像になるのかな?
以前は1つ1つを説明してたんですが、
ここまで増えたら・・・実際に試した方が早いと思います(^_^;)
プレビューボタンを押せば投稿前に状態を確認できますので、
自分好みのサイズを探してみてくださいm(_ _)m
大きめに画像を載せたいけど、微妙に好みのサイズがない場合は、
手動で画像の大きさを変えちゃいましょう!
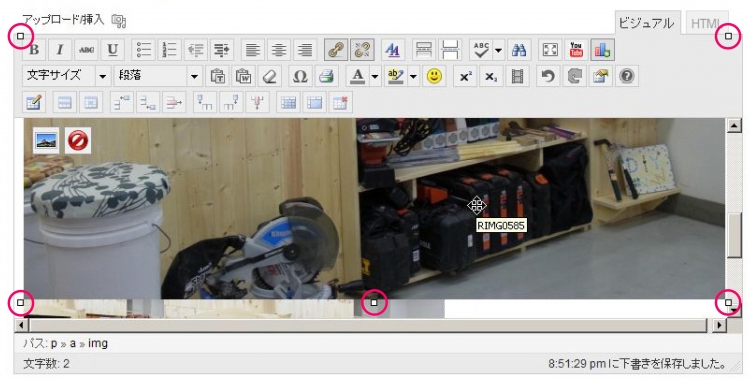
まずは、編集画面で大きさを変えたい画像をポチッと押します。
すると画像の端に小さな四角いマークが付きます。
下の図で、ピンクの丸で囲んであるところです。
この四角は、画像の四隅と、それぞれの辺の真ん中を意味しています。
・・・あ、下の図だと写真が大きすぎて一番上の四角が映ってませんね(^_^;)
全体の大きさを変えるなら、四隅のどれかにある四角にカーソルを合わせて、
マウスで左クリックしたまま動かします。
これは「ドラッグ」と呼ばれる操作ですね。
このぐらいでいいかな、という所で、クリックしている指を離します。
こっちは「ドロップ」と呼ばれる操作です。
カーソルを合わせたものをクリックで捕まえ、
画面上をずるずる引きずって、パッと離す。
これがよくパソコンの説明に出てくる「ドラッグ&ドロップ」です。
カタカナで書くとちょっとカッコよさげ♪
編集画面と実際にプレビューしたときは、けっこう見え方が違います。
なので、大きさを変えたら、必ずプレビューして状態を確かめてくださいね。
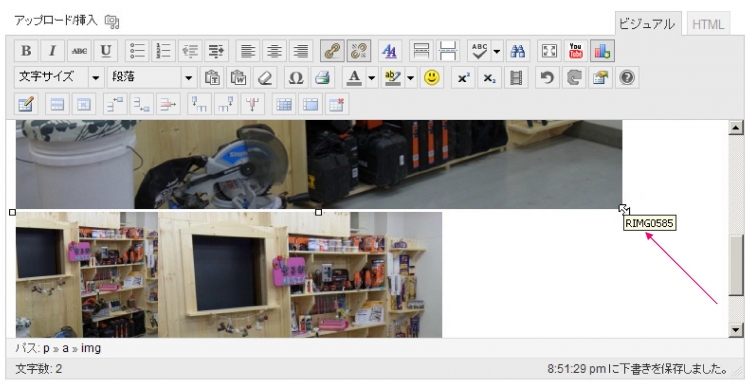
縦に間延びして見えたら、上か下の辺の真ん中にある四角でドラッグ&ドロップ。
横に間延びして見えたら、右か左の辺の真ん中にある四角でドラッグ&ドロップ。
で、またプレビュー。これを「よしこれでいいや!」と思うまで繰り返します。
そうそう、プレビューボタンを押すと、大抵新しいウインドウで確認画面が出てきますが、
この画面、いちいち消さなくっても大丈夫なんですよ!
画面が出たままプレビューボタンを押すと、
同じウインドウのまま内容だけ更新されますので♪
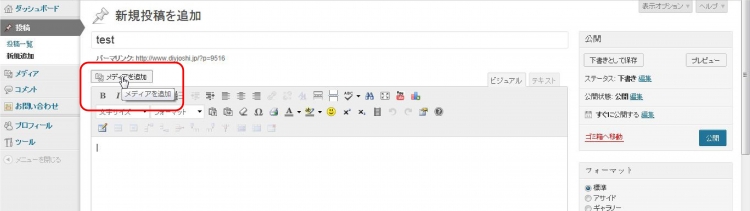
ここからは、「メディアを追加」の機能を使った画像追加方法をご紹介します。
ちょっと待ってそもそもそれ何!? って方。
この(↓)赤枠の中にあるボタンのことです。
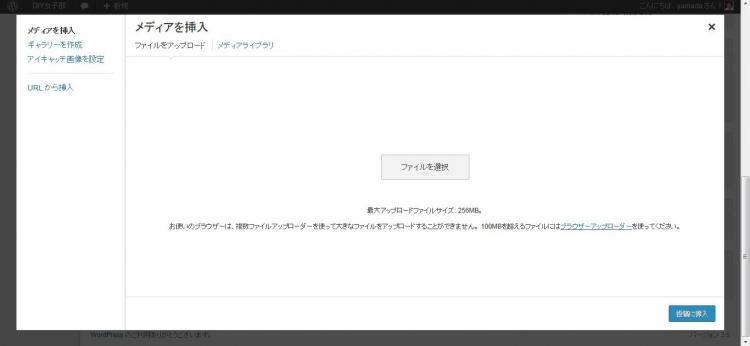
初めてこのボタンを押すと、こんな(↓)画面に変わります。
真ん中にある「ファイルを選択」を押すと、
画像を選ぶためのウインドウが開きます。
ワードやエクセルでも開く画面です。ここで使いたい写真を選んでください。
先程は説明しませんでしたが、
「メディアの追加」と「マルチファイルアップローダー」では、
複数の画像をまとめてアップロードすることができます。
(1個ずつでもできます)
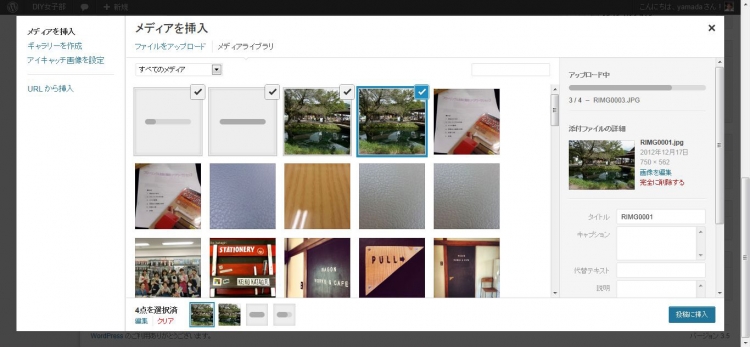
複数の画像を選ぶ場合は、
「Ctrl」キーを押したまま画像をポチポチと押していきます。(個別選択)
ここからここまで、という並んだデータを入れるなら、
最初の画像をポチッと押した後、
「Shift」キーを押したまま最後の画像をポチッと押します。(範囲選択)
もし、そのフォルダにある全ての画像を選ぶなら、
「Ctrl」キーを押したまま「A」のボタンを押します。(全て選択)
この選択方法、普段ワードやエクセルを使うときにも応用できますので、
覚えておくと便利ですよ(*^_^*)
選び終わったら、「開く」を押すと画像のアップロードが始まります。
アップロード中はこんな(↑)画面が出てきます。
画像の取り込みが終わらない内はグレーの画面、
取り込みが終わると画像に変わります。
何の写真だったかな~と思いながらやっちゃいましたが、これ忍野八海ですね。変なのじゃなくてよかった(^_^;)
画像のアップロードが終わったら、右下の青いボタン「投稿に挿入」を押すと、
チェックが入っている画像が全て本文に入ります。
あ、そうそう。「メディアを追加」と「Faster Insert」どちらを使った場合も、
画像が追加される位置は、カーソルがある場所だったり、一番上だったりします。
そこに置きたいんじゃないの! って場合は、本文に出てきた画像をポチッと押して、
ドラッグ&ドロップで移動するか、切り取り・・・って、あれ?
よく考えると切り取りボタンがない・・・?(←ホントに気づいてませんでした)
マウスで操作する人は、これじゃ困っちゃいますよねぇ(^_^;)
ついでなのでぷちテクをご紹介します♪
画像の切り取りは、「Ctrl」を押したまま「X」を押すとできます。
貼り付けは「Ctrl」を押したまま「V」です。
ついでに言っちゃうと、コピーは「Ctrl」を押したまま「C」ですよ~。
ワードとかでも使える、地味ですが便利な方法です❤
画像を切り取って貼り付けちゃえば、好きな位置に移動できます(^o^)/
画像でも文字でも、データを貼り付けようとすると
「許可しますか」みたいな警告が出ることがあります。
気にせず許可してデータを貼り付けちゃってください♪
(画像が取れたら、追加しますね)
なお、メディアを追加でアップロードした画像は、
「Faster Insert」のギャラリーには追加されません。
他の人もどんどん画像をアップロードしていくので、
自分以外の画像データがリストに並ぶこともあります。
パパッと書き上げちゃう人は「メディアを追加」、
じっくりゆっくり書く人は「Faster Insert」が向いているかもしれません。
緒方はマイペース人間なので、「Faster Insert」の方が使いやすいです。
気が向いたときに記事をいじるから、画像が押し流されると困っちゃいます(^_^;)
ちなみに、「メディアを追加」でも画像の大きさや配置を選ぶことはできますよ。
画像を選んでいると右側に出てくる「添付ファイルの詳細」の、
下の方に項目があります。
カンタンですが、「メディアを追加」の説明はここまでにしておきますね。
ざっと流れで説明してしまいましたが、
じゃあ結局どの大きさが使いやすいのか。
答え:人それぞれです。
じゃあ意味がないので・・・。
写真の中央部だけでいい場合はサムネイルも可愛いですが、
端まで映したいなら「中」がオススメです。
もちろん「サムネイル」や「中」でも、
ドラッグ&ドロップで大きさの調整ができます(*^_^*)
とにかく大きく写真を出したいときは、
遠慮なくフルサイズで載せちゃってください❤
まぁ正直、緒方ほどフルサイズを多用する人って見たことないんですけどね(笑)
あと、ブログの見え方は「パソコンの画面の大きさ」に大きく影響されるようです。
画面の縦横比の違いが見え方に影響するようなので、
右端の方は少し余白のある状態で改行した方が、狂いにくいかもしれません。
・・・かも、ですよ?
パソコンで見て問題がなくても、
スマホや携帯だと並びがおかしい、なんてこともよくあるようです。
でもそこで、自分のパソコンやスマホ・携帯に合わせて調整しても、
他の人からはどう見えてるか分かりません・・・(_ _;)
まあ結局のところ、「読めればよし!」と開き直ってしまうのが、
一番の対応策かもしれないですね~。
なんだか最後で逃げ腰になりましたが、今回はここで止めておきます。
次回は画像の「配置」機能と、ギャラリーの機能についてご紹介しますね♪
毎度書いてますが、
分からないことがある方は、遠慮なくコメントで聞いてくださいね!
緒方がDIY女子部にいる限り、
どれだけ記事が古くなってもお答えしますよ(*^_^*)
2013/02/07 ブログデザインの変更に伴い、画像と内容を一部修正