
初心者向け ▶ ブログでの記事の書き方
こんにちは、和信ペイントの緒方です。
パソコンに不慣れな方にも、
このブログを楽しんでいただきたいなーという考えの下、
独断と偏見で勝手に始めたシリーズ、第2回です(*^_^*)
もし初回見てない! どこ!? って方がいたら こちら からどうぞ!
前回は基本中の基本である「ログインの仕方」と、
書かれた記事に対する「コメントの書き方」をご紹介しました。
なので今回は、新たな記事を書く方法です。
記事を書くときにも細かいポイントはたくさんあるし、
未だにしっかり理解してない部分もあるんですが、
まずは「これだけできれば記事が書けるよ」という、基本編からご紹介しますね♪
まずは、いつも見ている画面から、編集用のダッシュボードに移動しましょう。
ログインしていれば、大抵は上に黒いバーが出ていると思います。
このバーの左上にご注目!
「DIY女子部」って書いてありますよね?
この文字をポチッと押してもいいですし、
カーソルを合わせると出てくる「ダッシュボード」の文字を押してもいいです。
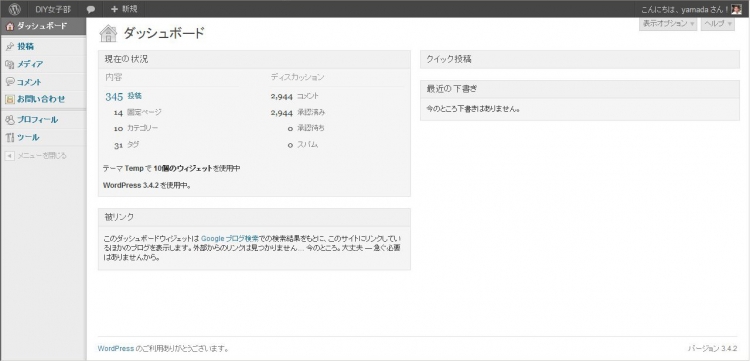
何が起きるかというと、こんな(↓)画面に変わります。
今回用があるのは、左のバーにある「投稿」の文字。
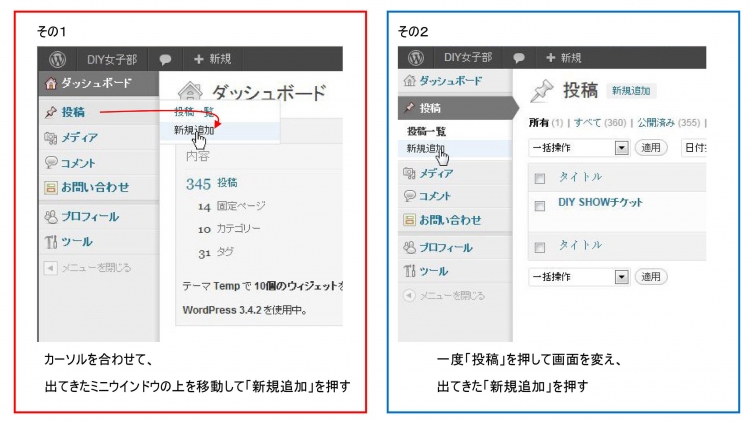
マウスの扱いに慣れている人は、
「投稿」にカーソルを合わせると出てくる「新規追加」を押してください。
できなーい(T-T) って人は、
一度「投稿」をポチッと押して、画面を変えちゃいましょう。
画面を変えると、「投稿」の文字の下に「新規追加」が出てくるので、
これをポチッと押します。
どちらの操作をしても、辿り着く画面は一緒です。
「新規投稿を追加」という画面に変われば、成功ですよ!
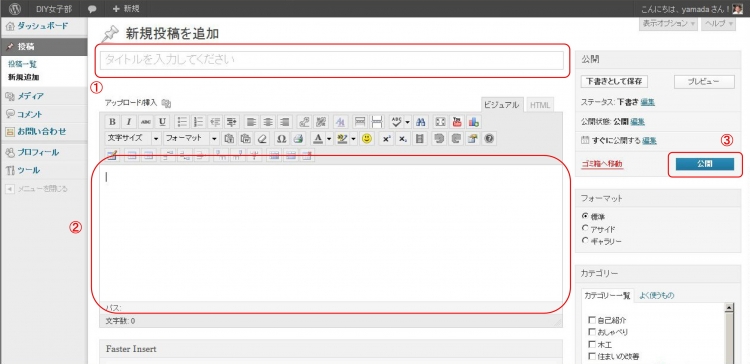
記事を投稿するとき、最低限入れなければいけないのは、
下の画面で言うところの、①のタイトルと②の本文です。
タイトルというのは、この記事で言うと
「初心者向け ▶ ブログでの記事の書き方」にあたります。
本文は、今皆さんが読んでいるココです(*^_^*)
この2つを書いて、上の画面でいう③の公開を押せば、
とりあえず記事は投稿できます。
公開する前に、「プレビュー」ボタンで確認することもできますよ♪
この記事を見て、「よし何か書いてみよう!」と思った方は、
試しに自己紹介してみてください(^o^)/
ちなみに、タイトルを入れ忘れて公開すると、
記事の通し番号がタイトルに入ります。
この記事だと・・・8008になるのかな?
記事のURL(アドレス)にある数字が、タイトル代わりに入るようです。
ブログデザインの変更により、
タイトルを入れずに公開すると無題のまま公開されるようになりました。
このままででも投稿はできるんですが・・・
ついでなのでもう一歩だけ、踏み込んじゃいましょう!
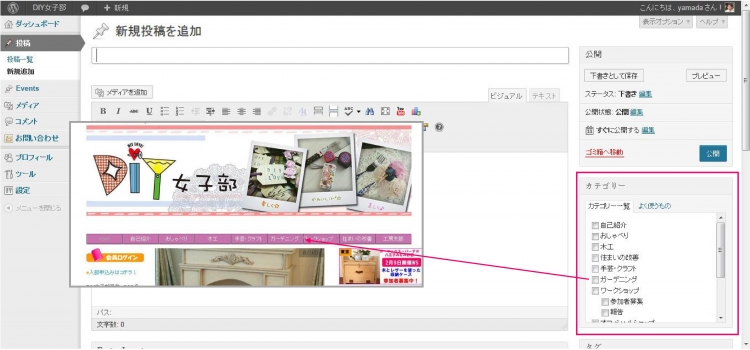
今度は画面の右の方にご注目! 「カテゴリー」って枠、見つかりますか?
この「カテゴリー」は、記事の大雑把な分類なんです。いわゆるジャンル分け。
例えば「ワークショップ」にチェックを入れた記事を公開すると、
ブログの上の方にある青い「ワークショップ」のボタンを押したとき、
そのグループの記事として表示されます。
紫のボタンがないカテゴリーを選んだ場合どうなるのかは・・・
よく分かりません(_ _;)
ちなみに、何もチェックせずに公開すると、
自動的に「おしゃべり」に分類されます。
もし自己紹介の記事を書くなら、「自己紹介」にチェックを入れてくださいね♪
今回はここまでにしておきますね。
次回は・・・公開しちゃった記事の直し方、にしましょう♪
誤字脱字は誰にでもあります。
やっちまった(;゜ロ゜) とショックを受けても、直ってくれませんからね・・・。
写真の入れ方とかは、もうしばらくお待ちくださいね~(*^_^*)
そうそう、分からないことがある方は、遠慮なくコメントで聞いてくださいね!
緒方がDIY女子部にいる限り、どれだけ記事が古くなってもお答えしますよ(^o^)/
2013/02/07 ブログデザインの変更に伴い、画像と内容を一部修正







緒方さん!
毎度、ありがとうございます!
何度か投稿してても、まだ上手に写真挿入が
出来ないので( ; ; )
続きを楽しみにしています(^人^)
写真挿入、どの辺で苦戦しますか?
画面上の大きさとか、配置でしょうか?
写真データが大きすぎて操作しにくい・・・って場合もあるなら、
フリーソフトをご紹介することもできますよ♪
まぁ、独断と偏見で緒方が選んだやつですけどね(^_^;)
大きさ も 配置 も、です〜( ; ; )
今、PC重くて、やってないんですけど、
PCから投稿した配置を 携帯からチェックしてわみると
間が空きすぎてたり、
今は、iPhone4から投稿しようとしても
なかなか出来ないです>_<
コメントは出来るんですけどね。
そろそろ、PCも、iPhoneも 買い替え時なのかも( ; ; )
微妙な配置は、PCであってもモニター次第でずれたりします(^_^;)
実際緒方の場合、自宅と会社でビミョーに違うんです。
なので、カッチリした「入力できる幅」ではなく、
左右の「入力できない幅」が決められているのかも・・・直感ですが。
スマホに関しては、ごめんなさい持ってないから分かりません(>_<)
昔からタッチパネルと相性悪いんです・・・ATMでも押せないときが・・・orz
緒方さん!分かりやすい書き込み方法、ありがとうございます!
いつも何とな〜くビビりながら書いていたので(笑)、安心しました〜。
ところで、ちょっとお尋ねしたいのですが、、、
本文の『行間』、これは幅を変える事は出来ないのでしょうか?
WordPress上で書くと行間の幅が気になるので、
いつもメモ帳で打った文章をコピペしてるんですが(狭くなって落ち着くので…笑)
直接、画面上でもいじれないのかな〜?っていつも思います。
…あ、コメント欄は狭いですね、なぜかしら。
何かヘンな質問ですみません〜。
これは管理人さんに質問した方がいいでしょうか?
確かに本文はゆるーい行間で、コメントは狭い・・・。
今度調べてみますが、もしかしたらWordPressの仕様かもしれませんね。
もし編集中の画面なら、使っているプログラム(InternetExplorerやChromeなど)による影響かもしれません。
緒方の場合、自宅ではIE8、会社ではIE9なんですが、全然違うんです・・・orz
後で違いを画像にして追加しますね!
まずは投稿の基本(写真やリンク)を押さえてしまいたいので、
応用編の宿題にさせてください(*^_^*)
IE8とIE9の、編集画面の違いです。
見にくいですが、ポチッと押せば拡大できます♪
実はほんの1ヶ月ぐらい前までは同じだったんですが、
何かの更新が入ったら、IE9だけ画面が変わってしまいました・・・orz
会社のが非常に見にくいので、
また何かの弾みで戻ってくれないかなーと、
期待・・・して・・・ないな、我ながら。(←書いてて気づきました)
諦めは心の養生が基本思考なので、
自分じゃどーにもできない部分はぶん投げてます(^_^;)
わー、返信&画像アップありがとうございます〜!
確かにIE8と9とで違いますね〜。
そして緒方さんの残念そうな感じが滲み出たかのようなテキストで・・・
諦めも大事ですね(笑)
ちなみに私の場合ですと、Mac(Safari5)から書き込んでます。
編集中の画面の出来事なので、プログラムの影響なのかな…色々難しいですね〜(^^;)
途中でフライングな質問をしてすみませんでした〜;
写真やリンクも怪しいので、続き楽しみにしてます!
どこで直すんだろう・・・ってうちも行間のこと気になってました。
安心して諦めます(笑)